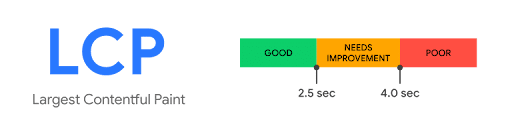
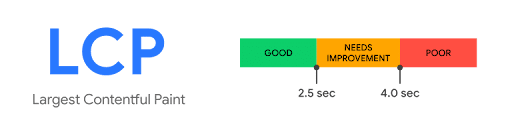
Largest Contentful Paint (LCP) is a key performance metric that measures the loading performance of a webpage. Specifically, it tracks the time to render the largest content element in the viewport. Improving LCP can be achieved by optimizing server response times, resource loading strategies, and rendering paths.

Common Issues Affecting LCP:
- Large images
- Slow server response times
- Render-blocking resources
- Client-side rendering
Solutions to Improve LCP:
- Optimize images:
- Compress images using formats like WebP.
- Use responsive images to load different sizes based on the device.
- Implement lazy loading to defer off-screen images.
- Improve server response times:
- Use a Content Delivery Network (CDN) to reduce latency.
- Optimize server configurations and reduce server processing time.
- Cache assets effectively to reduce the need for server requests.
- Eliminate render-blocking resources:
- Minimize or defer CSS and JavaScript files that block rendering.
- Use asynchronous loading for non-critical scripts.
- Inline critical CSS to reduce blocking resources.
- Use client-side rendering efficiently:
- Implement server-side rendering (SSR) or static site generation (SSG) for faster initial load times.
- Optimize JavaScript execution and reduce the impact of third-party scripts.
- Keep the main thread responsive by avoiding long-running tasks.